Embedding allows you to use all or part of ThoughtSpot inside another client application.
Decide what to embed, and where
The type of embedding your company requires can help you determine what type of embedding to use. For example, you may simply need a single chart displayed as a wallboard or you may want your customers to access reports on their own data. The first example could require modifying a single HTML page while the later example may require working with a development team and several different workflows in a browser application.
Regardless of the simplicity or complexity of your client application, its infrastructure must allow for loading and calling the ThoughtSpot JS library. This library allows you to authenticate to ThoughtSpot and load specific objects.
There are different methods for embedding ThoughtSpot into a client application:
- Full
- Embeds the entire ThoughtSpot application including menu bars. Full navigation is supported.
- Page-level
- Embeds pages without the menus bars or page-level navigation. This is useful where you want to limit the inclusion to a portion of ThoughtSpot. For example, you may only embed the Search or the Answers page.
- Object-level embedding
- Embed a single visualization in your application. Content is created in ThoughtSpot and then that content is embedded. The content is rendered within an
iframe. This returns a JSON object that includes the underlying data.
You can also use the ThoughtSpot data APIs to request data from ThoughtSpot.
Configuration requirements for embedding
Only Extended Enterprise installation can use ThoughtSpot’s embed functionality. ThoughtSpot Enterprise installations must also work with ThoughtSpot Support to enable embed before using this functionality.
Optional settings for embedding
There are some settings that apply to embedding which ThoughtSpot Support or your other ThoughtSpot technical contact can make for you.
One of these involves what happens when a user clicks on a link within the data. When your data includes URLs, they display as clickable links in ThoughtSpot tables. By default, clicking on a link opens the URL in a separate tab. But there is a system-wide setting that can be changed to open the links within the context in which they appear.
Changing this setting opens the links. Consider the possible link types, and how they open:
- Link in search result table in ThoughtSpot
- Same browser tab as ThoughtSpot application
- Link in table embedded in an
<iframe> - Same
<iframe>that contains the table - Link in full ThoughtSpot application embedded in an
<iframe>element - Same
<iframe>that contains the application
Choose an authentication methodology
You can control which type of authentication you use between your client application and ThoughtSpot.
No Authentication
You can simply not set up authentication. This would require the user to be already logged into ThoughtSpot, before interacting with the client application. This approach is for testing the client. Do not use this in a production environment.
SAML
Before you can embed all or part of ThoughtSpot, you must authenticate to ThoughtSpot using SAML with the public REST API call. After authentication, a URL is provided to call the desired visualization, and populate it into an
<iframe> element.
You must configure SAML on your ThoughtSpot instance before using this method.
Trusted authentication service
A ThoughtSpot installation can enable support for token-based authentication service. This allows an installation to use a central authentication service rather than using ThoughtSpot to authenticate. In this architecture, ThoughtSpot provides the service with a token that allows it to authenticate on behalf of users.
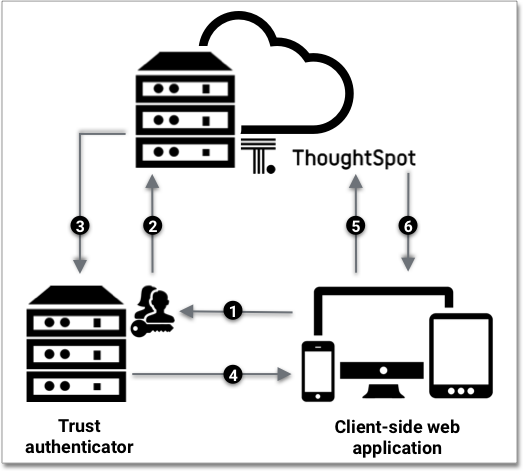
A trusted authenticator application or service obtains a token from ThoughtSpot. This token is used to obtain trust from other, third-party client applications that need access to ThoughtSpot. In the following scenario, the trust authenticator forwards requests for ThoughtSpot data from client applications to ThoughtSpot.

A user who is already logged into client-application interacts with a ThoughtSpot embed point, which initiates the following processes:
- The client-side application requests a user token from the trusted authenticator.
- The trusted authenticator requests a user token from ThoughtSpot.
- ThoughtSpot verifies the authenticator and returns a user token.
- The authenticator returns the user token to the client.
- The client forwards the user token to ThoughtSpot.
- ThoughtSpot validates the token and returns information commensurate with that authenticated user’s authorization.
Plan for cross-origin HTTP Requests (CORS)
Collecting user credentials from one application (domain) and sending them to another application (such as ThoughtSpot) can present security vulnerabilities. Cross-origin or cross-domain verification prevents such security risks.
When embedding, you must enable CORS between your client application domain and the ThoughtSpot domain. This protects your data, so that another actor cannot use the same URL to embed the visualization in its own Web pages.
Decide if you need to change the feedback email
ThoughtSpot has an automated feature that collects feedback from users and sends it to ThoughtSpot Support. Depending on what and how you embed, user actions with your embedded application can trigger feedback. You can continue to forward feedback in this manner or direct the feedback to another email. To learn how to change the feedback email, see Manage the feedback contact.
Remove the ThoughtSpot branded footer
The ThoughtSpot footer appears by default in the ThoughtSpot application. It also appears with an embed application that encompasses an individual Pinboard, or a full application. In embed applications that are have a single visualization, you can ask your ThoughtSpot support engineer to disable the footer.