This page explains, through an example, how to embed a visualization (table or chart) or pinboard from ThoughtSpot in your own static Web page, portal, or application.
To build this sample, you need to have access to a text editor and a ThoughtSpot instance with a visualization. You should also have some experience working with Javascript.
Get the link for an entire pinboard or single visualization
This procedure assumes the pinboard with the visualization you want to embed already exists. If the pinboard or visualization doesn’t exist, create it now before continuing.
-
Log in to ThoughtSpot from a browser.
-
Navigate to a visualization on the Pinboard tab.
-
Open a pinboard.
-
Copy the URL for the entire pinboard and for a single visualization.
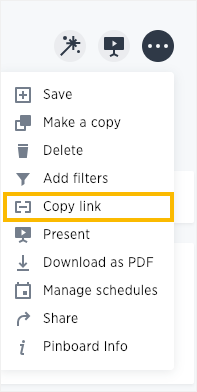
If the object is a pinboard, click the ellipses icon
 >
Copy Link.
>
Copy Link.
The format for the link is:
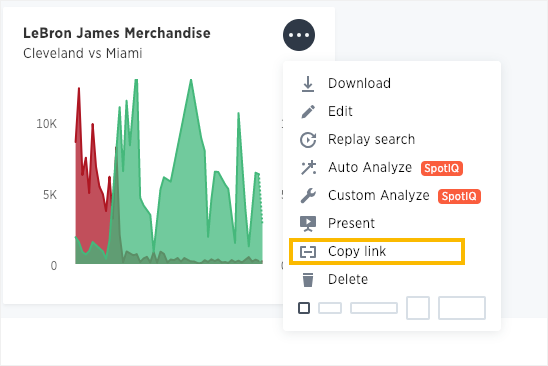
<protocol>:<host>:<port>/#/embed/viz/<pinboardID>For a vizualization in a pinboard, click the ellipses icon
 >
Copy Link.
>
Copy Link.
The format for the link is:
<protocol>:<host>:<port>/#/embed/viz/<pinboardID>/<vizualizationId>
Edit the test.html file
You must edit the page in your application or web page where you want to embed a ThoughtSpot pinboard or visualization. For this example, you can get a copy of the test.html file.
- Create an empty directory called
test. - Save the
test.htmlfile to thetestdirectory. - Download the ThoughtSpot JavaScript library.
- Place the Javascript library in an
apidirectory co-located with thetest.htmlfile. - Edit the
test.htmlfile in your favorite editor. -
Scroll down to the
Variablessection (about line 37).Here are the fields in the
test.htmlfile you need to edit.var protocol = "THOUGHTSPOT_PROTOCOL"; var hostPort = "HOST_PORT"; var pinboardId = "PINBOARD_ID"; var vizualizationId = "VIZUALIZATON_ID"; -
Edit each variable in the section and replace it with the IDs you copied from the pinboard.
For example, your URL may look similar to the following:
http://172.18.202.35:8088/#/embed/viz/061457a2-27bc-43a9-9754-0cd873691bf0/9985fccf-b28d-4262-b54b-29619a38348eThis is a link copied from an individual visualization, the result in the file is:
var protocol = "http"; var hostPort = "172.18.202.35:8088"; var pinboardId = "061457a2-27bc-43a9-9754-0cd873691bf0"; var vizualizationId = "9985fccf-b28d-4262-b54b-29619a38348e";The protocol (
httporhttps) of your client and your ThoughtSpot instance should match. You can use this identifier in the next part. - Save your changes and close the
test.htmlfile.
Enable CORS for your client domain
You must work with ThoughtSpot support to enable CORS between your client
application domain and the ThoughtSpot domain. If you don’t do this, you will
receive an error message when test.html attempts to load the embedded objects.
The test infrastructure uses Python’s simplehttpserver, which runs by default
as localhost:8000. ThoughtSpot support must have this information. You can
also copy the test directory to an existing web server. If you do this,
you must DNS for the server when you contact Support.
Test the example page
You are almost ready to view your embedded pinboard and visualization. The
fastest way to run a webserver and test the code is using Python’s
simplehttpserver. If you have Python on your system you already have the
simplehttpserver.
-
Log in to ThoughtSpot.
In production, you would have added authentication code to your client. You haven’t done that with this system. So, before you test, you must login to the ThoughtSpot. Successfully logging in causes the system to create a session and an authentication key. Your browser has this information and so when you load the
test.htmlpage in another tab, you won’t need to authenticate again. - Change to your
testdirectory. -
Start the
simplehttpserverweb server.python -m SimpleHTTPServer 8000 -
Open your browser’s Developer tools.
-
Navigate to the test page in your browser.
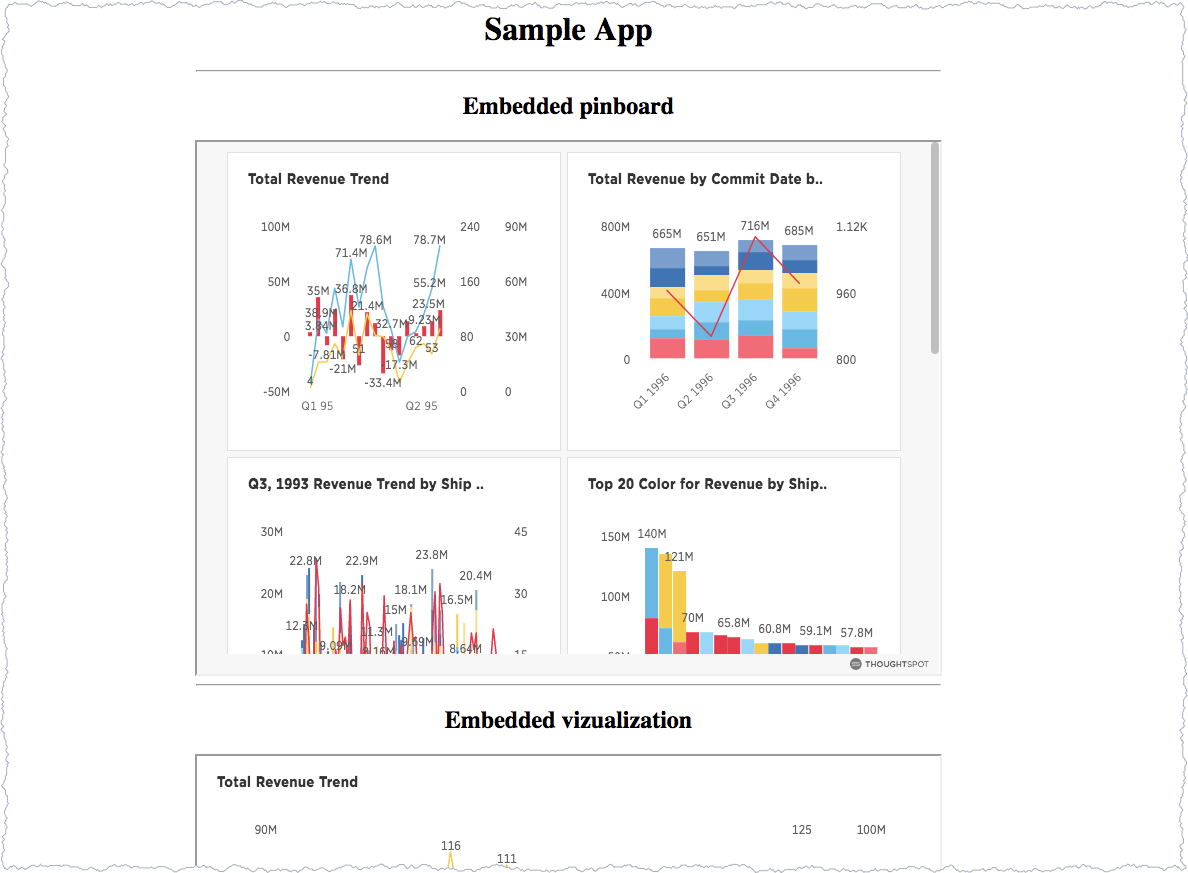
http://localhost:8000/test.htmlYou should see something similar to the following:

-
Check the browser console.
Success is appears in the console with a message similar to this:
test.html:60 Initialization successful. test.html:113 http://172.18.202.35:8088/#/embed/viz/061457a2-27bc-43a9-9754-0cd873691bf0 test.html:129 http://172.18.202.35:8088/#/embed/viz/061457a2-27bc-43a9-9754-0cd873691bf0/9985fccf-b28d-4262-b54b-29619a38348e
Troubleshooting embeds
If your embeds don’t load, open the developer tools on your browser. Look for errors in the page loading, usually on the Console tab. If you see an error similar to:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Typically you see this if the cross domain (CORS) setting was not completed correctly on your ThoughtSpot cluster. Contact ThoughtSpot Support for more help.